It is the modern world of designing, where designs are designed with attractive color scheme, design principals and beautiful typography. I’m going to tell you about Google fonts, and how to use them, and the best Google fonts to use for typography.
Beautiful typography can make anything impressive and beautiful, whether it’s an advertisement banner, product cover, broadsheet, office document, software application or website design.
Web fonts are used in web design to make it easier to use any font family that is not available on visitors’ device. In the early 90’s, when HTML was introduced, the font style of any HTML document can be controlled through the user’s browser. But later, when web browsers allow HTML documents can download and install fonts from the server, web fonts become popular.
What is Google Fonts?
Google font is one of the websites that provide free and open source web fonts. It offers more than 800 beautiful web fonts, ready to be embedded in web pages and can be downloaded with just one click. Google fonts are specially provided for web designers or front-end web developers for their website projects. But, those fonts can be used easily for any purpose, such as you can install Google Fonts on your computer.
How To Use Google Fonts?
To use Google Font on your website with embed method, follow the steps below:
- Go to fonts.google.com with a web browser.
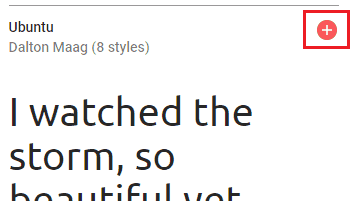
- Explore and choose the font family for your website.
- Click the Add (+) button.

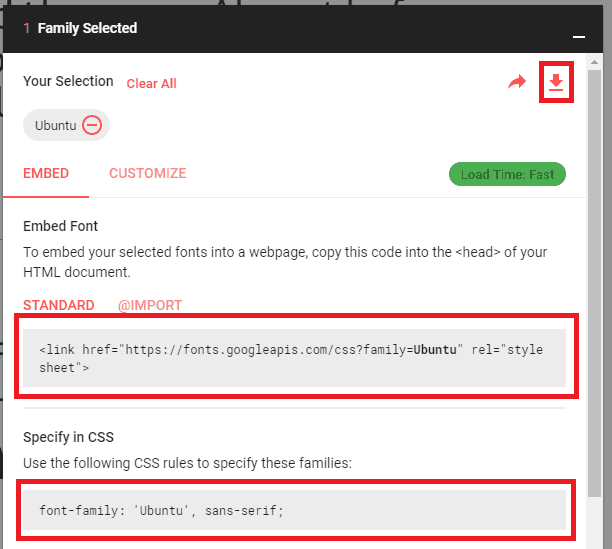
- Open the bottom drawer.
- Copy the HTML link tag and paste it into the <head> tag of your website.

- Specify the name of the font family in your website’s CSS code and you have done it.
To learn more about usage, read the Initial Guide here. You can download the selected font with just one click, and host it in your website’s server.
To install Google Fonts in your computer, simply download the font, open and install font files.
Best Google Fonts
By the way all the fonts are perfect, but in 800+ fonts I have selected some best for regular use (English language).
1. Roboto
Roboto is one of the best web fonts to use on websites. It was developed by Google to use it as a default system font in its mobile OS, Android.

2. Ubuntu
The Ubuntu fonts have a very special looks and feel. The font family is the new default font of Ubuntu OS.

3. Lato

4. Oxygen

5. Open Sans

6. PT Sans

7. Merriweather

8. Droid Sans

9. Titillium Web

10. Noto Serif