Creativity of a web developer is all ends here, chrome experiments can blow your mind as you launch the experiment. The most popular browser: Google Chrome only required to run these experiments. These experiments are made with powerful web programming languages like HTML5, CSS3, JavaScript, and more with all modern web development techniques. Not just feel these experiments also you can play with along like a game. There are huge number of codes runs at once when you launch the experiment, please keep your some chrome tabs close to keep chrome speed up, else some of the experiments can slow down your browser and your experience may goes like a buffering video :). It also depends to your graphic card.
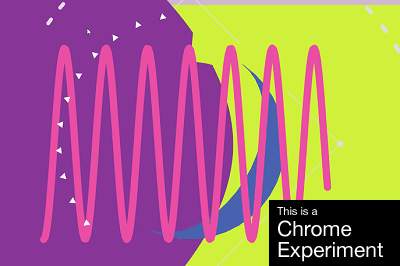
Patatap

Experiment Type: Audio, Developer: jonobr1
It is an animated sound experiment that you can play with PC keyboard keys(A-Z) or mobile touch. Every time you press the key, a creative shape comes on your screen with a cool sound effect. You can say Patatap, a kit of sound or an online instrument. On PCs, to make your experience better, first make your chrome window full screen(F11) and then launch this experiment and this way the viewer do not even know that this is a chrome experiment or a software. You can also type your name ex. “Mark” to know what music comes out. This is not a WebGL experiment.
The Wilderness Downtown

Experiment Type: Film, Developer: Google Creative Lab
In 2010, Google officially launches the experiment: Wilderness Downtown, to show chrome capabilities and support for the web. Launching this experiment required any place name(enter your birth place) to create a movie using google maps. For me, it is an inspirational video created, when I tested this experiment and also I really surprise with the height of web development. When you play the movie, multi-windows will auto pop-up on your screen, to make your experience smoother please first make other tabs close and then start enjoying.
Ball Pool

Experiment Type: Gravity, Game, Developer: mrdoob
The most creative developer: mrdoob makes Ball Pool. Some of the popular Google Tricks experiments are also made by mrdoob that you don’t know. I love Gravity projects and this is one of my favorites. A pool of balls with unique sizes and designs. Keep your mouse click hold and generate unlimited balls on your screen. I spend some play time with this experiment because it is like a game. You can run this experiment on any device running chrome, including mobile, but bigger screen devices are best for this cool chrome experiment.
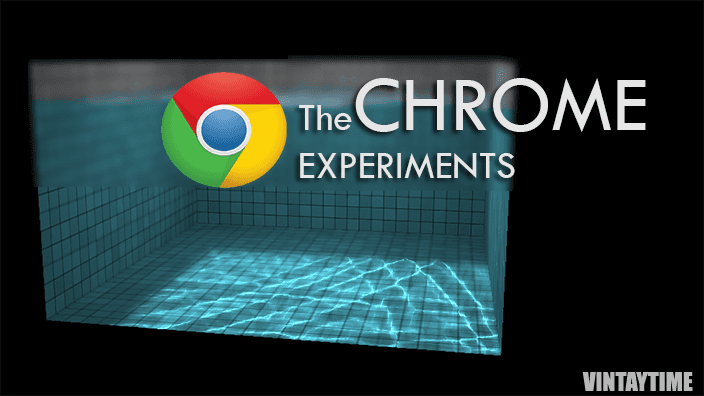
Water Simulation

Experiment Type: WebGL, Developer: Evan Wallace
Water Simulation is an WebGL and 3D powered project you can play along with. There was a pool filled with water and ball inside is the main object of this experiment. You can make a ripple, just swipe on the surface of water. To move the ball, hold down your click over the ball and move, even you can move them out of the pool. Swipe to sides, to rotate the poll in 3 dimensions. My graphic card is decent that’s why the experiment is working smoothly, else in low graphic PC’s, it sucks.
Generative Machines

Experiment Type: 3D, Developer: Google Data Arts Team
An another WebGL experiment: Generative Machines made by Google. I found, experiments made by google have their own depth of code and that is the reason why this company named as #1 web technology company in the world. This machine experiment is not for play, but you can see the depth of engineering of how google team made this project. You can use the mouse scroll to zoom and swipe from left to right to rotate. This project was work same as project edited on 3D animation software.






I have to thank you for the efforts you’ve put in penning this blog. I’m hoping to check out the same high-grade content from you later on as well. In truth, your creative writing abilities has motivated me to get my own, personal website now ;)