In Android studio, app development is not possible without coding. When a professional Android developer starts creating an app with the studio, he probably didn’t need any easy way. But as a beginner in Android development, you should need the easy way and that is without coding.
Android studio is the official development tool by Google, and creating an app with third-party tools means you can’t build an advance app for the Android platform. No coding software development was becoming very popular when software companies start building software that create software.
Instead of offline, I believe in online, and so I have a web-based tool that builds basic Android apps for Android.
App Inventor For Android
App Inventor is a web-based application originally developed by Google and maintained by MIT. It allows users to create apps for the Android platform with drag and drop interface. Because there is almost no coding required, anyone can make their own Android app in a few minutes.
The only thing is required is a Google account.
Follow the steps below to create an Android app online:
- Go to MIT App Inventor.
- Click create apps.
- Sign in with a Google account and allow permission.

- Start and edit a new project.

- Drag and drop components on the screen.

- Configure component properties.

- Add more screens.

- Test your app on a virtual Android emulator.

- Export App (.apk) file to your computer (Build > App).

- Go to the Blocks tab and set instructions for app components such as Math, Logic, Control, Variable and Procedures.

- Install and enjoy your app on your Android device.
Read how to use Blocks.
Click on Gallery and edit thousands of sample apps made by the MIT App Inventor. If you want to publish your own project for everyone, go to Projects > My projects > select apps > publish to Gallery.
Example apps made by app inventor
Here are few app examples made by the community. You can browse below examples from the Gallery.
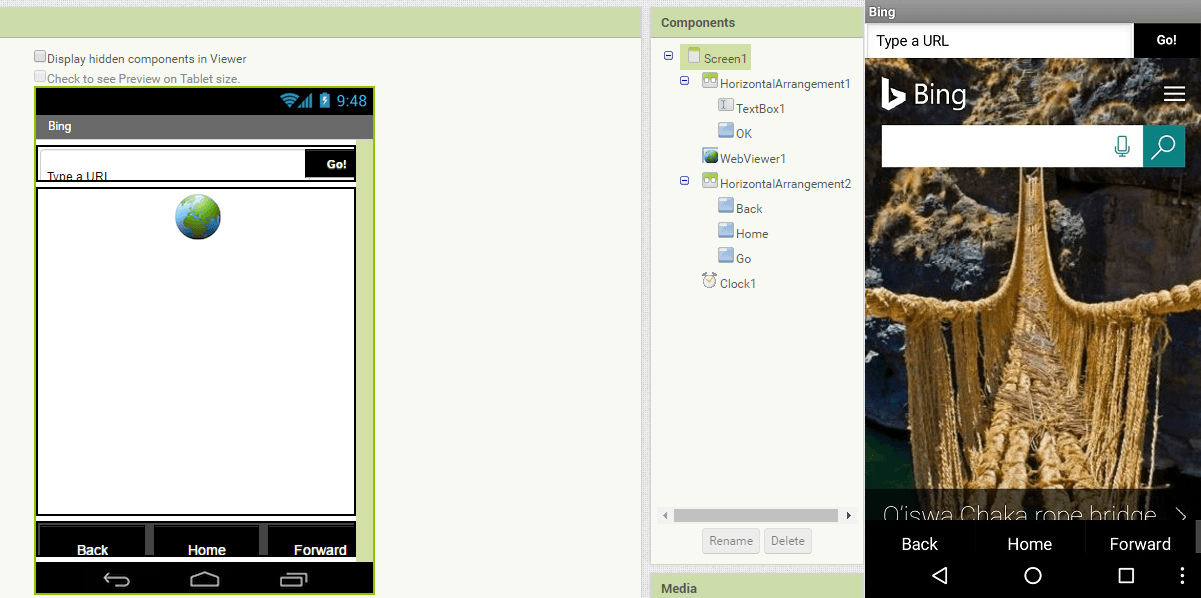
Example 1, Create a web browser
On screen 1, drop a HorizontalArrangement from Palette > Layout. Add a TextBox for URL and Button for submitting. Just next to HorizontalArrangement, add a WebViewer and set HomeUrl for WebViewer.

Drop another HorizontalArrangement and put inside Back, Home and Forward buttons. Now switch to Blocks tab and add instructions for components.
Read how to set instructions.
This app is edited from Gallery > search > BING martin.ng66336.
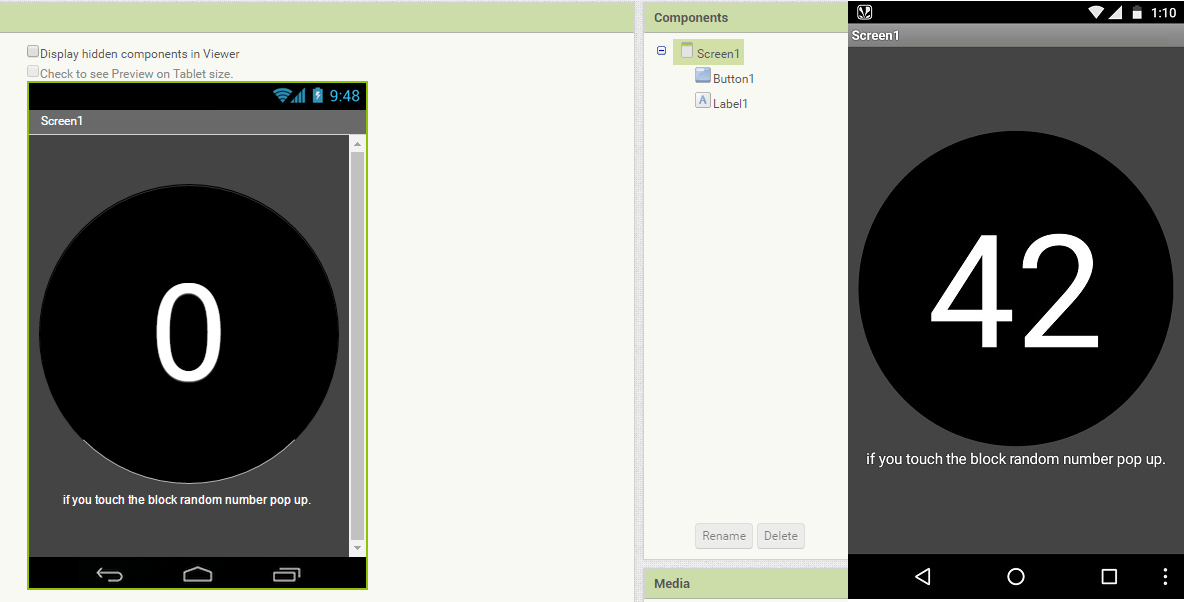
Example 2, Random numbers app
Drag and drop a Button on Screen1 and set Textproperty to ‘0’. Go to the Blocks tab and set a Random Integer function for Button1 from Math block.

This app is edited from Gallery > search >randomnumbers yangkoon03.