Decentralized Finance (DeFi) has emerged as one of the most thrilling and revolutionary sectors inside the cryptocurrency atmosphere, supplying investors with new avenues for producing…
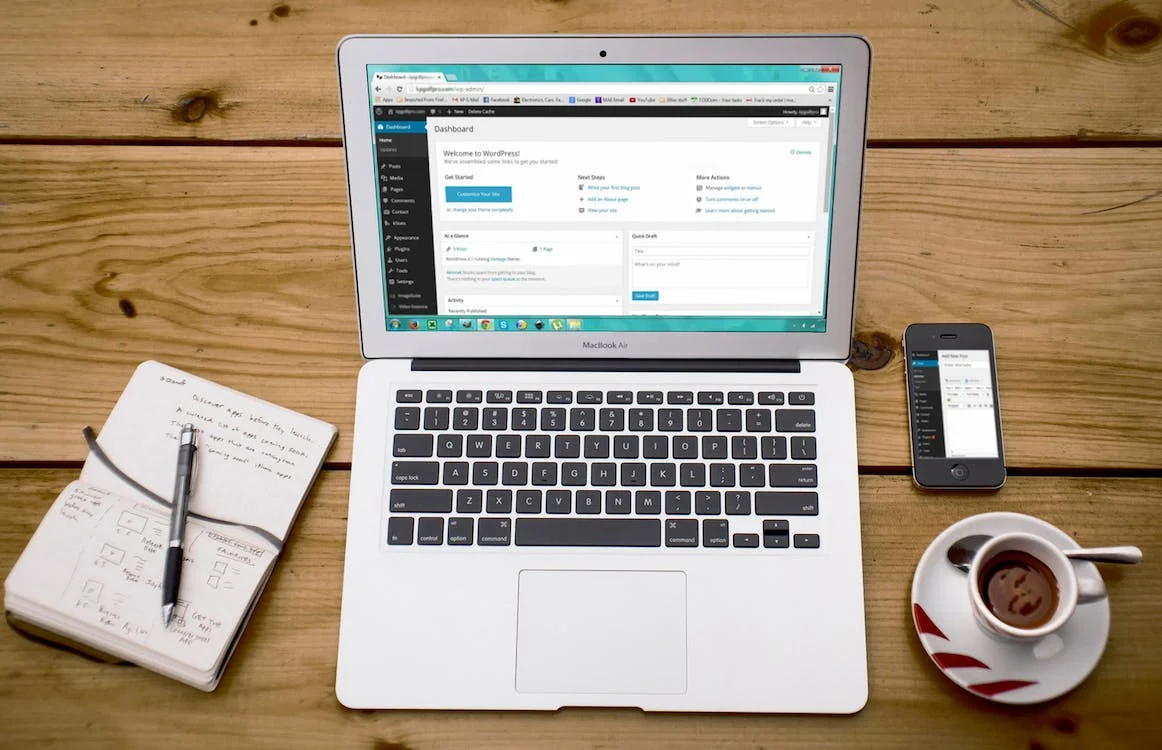
The internet organization that permits users to view and contact your website is known as web hosting. A service called website hosting may help you…
In the digital age, the internet has become an invaluable tool for personal development. With an abundance of resources at our fingertips, we have the…
Washington State is a constituent of US and it is situated in the North-western corner of the 48 states that share boundaries. It shares boundaries…
In the fast-paced world of automation and logistics, Automated Guided Vehicles (AGVs) have become indispensable assets, streamlining operations with their precision and efficiency. At the…
Red Dog Casino was launched in 2019 to join the crowded real money online casino scene. The site is owned and operated by ArbathSolutions, a…
While some turn to anabolic steroids seeking an edge in physical goals, it’s important to understand both short- and long-term risks to health and wellbeing.…
In the dynamic and ever-evolving landscape of childhood development, fostering a positive mindset is akin to planting a garden of resilience and optimism. Just as…
In an era where the pace of change is only outmatched by the scale of innovation, future-proofing an organization is akin to preparing a ship…
San Francisco is well-known for its thriving business community. From startups to large establishments, it is regarded as one of the best places to set…
When you receive an invitation to a celebration with the familiar “No Gifts Please” request, it’s tempting to interpret it as a clear-cut directive: Leave…